The XMLHttpRequest object is the key to AJAX. It has been available ever since Internet Explorer 5.5 was released in July 2000, but was not fully discovered until AJAX and Web 2.0 in 2005 became popular.
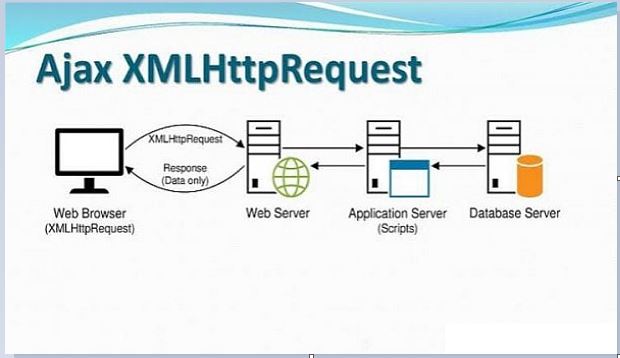
XMLHttpRequest (XHR) is an API that can be used by JavaScript, JScript, VBScript, and other web browser scripting languages to transfer and manipulate XML data to and from a webserver using HTTP, establishing an independent connection channel between a webpage’s Client-Side and Server-Side.
The data returned from XMLHttpRequest calls will often be provided by back-end databases. Besides XML, XMLHttpRequest can be used to fetch data in other formats, e.g. JSON or even plain text.
You already have seen a couple of examples on how to create an XMLHttpRequest object.
Listed below are some of the methods and properties that you have to get familiar with.
XMLHttpRequest Methods
· abort()
Cancels the current request.
· getAllResponseHeaders()
Returns the complete set of HTTP headers as a string.
· getResponseHeader( headerName )
Returns the value of the specified HTTP header.
· open( method, URL )
· open( method, URL, async )
· open( method, URL, async, userName )
· open( method, URL, async, userName, password )
Specifies the method, URL, and other optional attributes of a request.
The method parameter can have a value of “GET”, “POST”, or “HEAD”. Other HTTP methods such as “PUT” and “DELETE” (primarily used in REST applications) may be possible.
The “async” parameter specifies whether the request should be handled asynchronously or not. “true” means that the script processing carries on after the send() method without waiting for a response, and “false” means that the script waits for a response before continuing script processing.
· send( content )
Sends the request.
· setRequestHeader( label, value )
Adds a label/value pair to the HTTP header to be sent.
XMLHttpRequest Properties
· onreadystatechange
An event handler for an event that fires at every state change.
· readyState
The readyState property defines the current state of the XMLHttpRequest object.
The following table provides a list of the possible values for the readyState property −
| State | Description |
| 0 | The request is not initialized. |
| 1 | The request has been set up. |
| 2 | The request has been sent. |
| 3 | The request is in process. |
| 4 | The request is completed. |
readyState = 0 After you have created the XMLHttpRequest object, but before you have called the open() method.
readyState = 1 After you have called the open() method, but before you have called send().
readyState = 2 After you have called send().
readyState = 3 After the browser has established a communication with the server, but before the server has completed the response.
readyState = 4 After the request has been completed, and the response data has been completely received from the server.
· responseText
Returns the response as a string.
· responseXML
Returns the response as XML. This property returns an XML document object, which can be examined and parsed using the W3C DOM node tree methods and properties.
· status
Returns the status as a number (e.g., 404 for “Not Found” and 200 for “OK”).
· statusText
Returns the status as a string (e.g., “Not Found” or “OK”).



Comments are closed